تفاوت UI و UX چیست؟ این دو اصطلاح دوتا از رایجترین اصطلاحات موجود در دنیای طراحی وب و برنامههای موبایل است که معمولا به اشتباه توسط کاربران جای یگدیگر مورد استفاده قرار میگیرند. UX مخفف عبارت User Experience به معنی تجربه کاربر است و UI مخفف عبارت User Interface Design به معنی رابط یا واسط کاربری است. همانطور که دیدید این دو کاملا مجزا از یکدیگر هستند اما بسیاری از افراد نمیدانند که تفاوت UI و UX چیست؟ به همین منظور در این مقاله قصد داریم تا در خصوص تفاوت UX، UI چیست؟، طراحی UX، طراحی UI و .. صحبت کنیم.

طراحی UI چیست؟
User Interface Design که به اختصار UI نامیده میشود به معنی رابط کاربری است. این مفهوم در دنیای دیجیتال و نرمافزاری نقش بسیار مهم و حیاتی دارد. UI به معنای طراحی ظاهری محصولات دیجیتال نیست، بلکه به ایجاد تعاملی آسان و شهودی بین انسان و دستگاهها، وبسایتها یا برنامههای کاربردی اشاره دارد. UI معمولاً در لایههای مختلفی از تعامل با حواس انسان ساخته میشود. این تعاملات شامل بینایی، لامسه، شنوایی و حواس دیگر میشوند. به عنوان مثال، دستگاههای ورودی مانند صفحه کلید، ماوس، پد لمسی، میکروفون و دستگاههای ورودی دیگر و همچنین دستگاههای خروجی مثل مانیتور و بلندگو به عنوان بخشی از این تعامل مطرح میشوند.
اگر بخواهیم به مثالهایی از UI اشاره کنیم، میتوان گفت که واحد UI شامل عناصر بصری چون دکمهها، تصاویر، متن، لغزندهها و فیلدهای ورودی متن است. همچنین شامل مسائلی چون طراحی صفحه، انتقالها، انیمیشنها و تفاوتهای کوچک در تعاملات کاربر میشود. از آنجا که همه این عناصر بصری و تعاملات باید در کنار هم کار کنند، طراحان UI مسئولیت ایجاد این توازن را دارند. طراحان UI باید به زیبایی شناختی عناصر و ظاهر رابط کاربری توجه کنند. انتخاب رنگها، شکل دکمهها، عرض خطوط و فونتها بخشی از این فرآیند است. هدف از این کار ایجاد رابطی است که جذاب، محرک بصری، و تطابقی با هدف و شخصیت برنامه باشد.

در واقعیت، طراحان UI به عنوان طراحان گرافیک نیز شناخته میشوند، زیرا زیبایی شناسی و جلب توجه از جنبههای مهمی در طراحی UI هستند. این طراحان تصمیم میگیرند که رابط کاربری برنامه چگونه باشد و به طور دقیق تمام جزئیات ظاهری و تعاملی را شکل میدهند. اشتباه معمولی وجود دارد که طراحی UI با طراحی تجربه کاربری (UX) اشتباه گرفته شود. در حالی که این دو زمینه به نزدیکی هم کار میکنند، اما با هم متفاوت هستند. در ادامه میگوییم که تفاوت UI و UX چیست؟
طراحی UX چیست؟
قبل از اینکه به سراغ اینکه تفاوت UI و UX چیست؟ برویم، بهتر است تا با مفهوم UX نیز آشنا شوید تا بهتر درک کنید که تفاوت UI و UX چیست؟ تجربه کاربر یا UX به گونهای تعریف میشود که نحوه تعامل کاربران با یک محصول، وبسایت یا برنامه را توصیف میکند. این تعاملات شامل همه جنبهها و تجربیاتی است که یک کاربر در طول مسیر خود با محصول مواجه میشود. میتوان گفت که UX نقش اساسی در ایجاد تعاملات مثبت، شهودی و مؤثر با محصولات دارد. یکی از اصول اساسی طراحی UX، شناخت به عمق کاربران است. طراحان UX باید تلاش کنند که نیازها، ترجیحات، و مشکلات کاربران را به درستی درک کنند. این به ایجاد محصولاتی که به واقعیت نیازهای کاربران پاسخ دهند و تجربه مثبتی ارائه دهند، کمک میکند.

در طراحی UX، عناصر مختلفی نظیر ساختار رابط، جریان کاربری، و ارائه اطلاعات به کاربران به دقت مورد توجه قرار میگیرند. ساختار منطقی و شهودی محصول، کمک به کاربران در یافتن اطلاعات و انجام وظایف به صورت سریع و آسان میکند. همچنین، UX به مفهوم یک فرآیند پیچیده اشاره دارد که از طریق تحقیقات، تجربیات تکراری، تستها و بازخورد کاربران بهبود مییابد. این به معنای این است که طراحان UX به صورت مداوم در توسعه و بهبود تجربه کاربری محصول مشغول به کار هستند.
طراحی UX نیاز به رویکردهای علمی و استفاده از اصول و روششناسی دارد تا یک تجربه مطلوب و مؤثر ایجاد شود. این شامل مراحل مختلفی از تحلیل نیازهای کاربران، طراحی اولیه، توسعه، تست و ارزیابی تجربه کاربری محصول میشود. از جمله مثالهایی از UX میتوان به مواردی مانند: بهتر است در منوی وبسایت چه گزینههای قرار داده شود، باکس مربوط به جستجوی وبسایت در کدام نقطه از وبسایت قرار بگیرد بهتر است، تبلیغات در کدام قسمت از سایت باشند و .. اشاره کرد.

بررسی 5 تفاوت مهم UI و UX
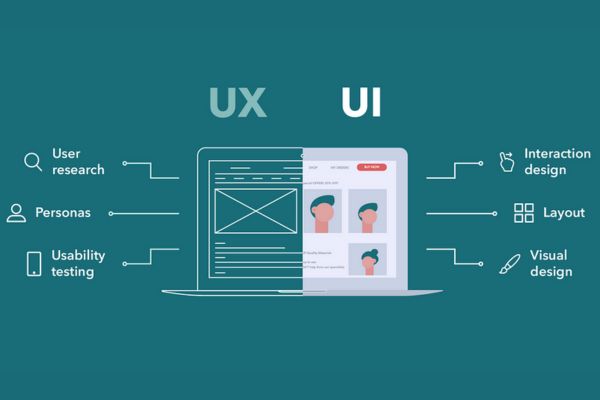
احتمالا تا اینجای مقاله تا حدودی میدانید که تفاوت UI و UX چیست؟ تفاوت میان تجربه کاربری (UX) و رابط کاربری (UI) امری بسیار مهم در دنیای طراحی محصولات دیجیتال است. در حالی که این دو به نظر ممکن است متشابه به نظر بیایند، اما نوع کار و مسئولیتهایشان متفاوت است. در ادامه تفاوتهای اصلی بین UI و UX اشاره شده است.
1. از نظر معنایی، تفاوت UI و UX چیست؟
- UX (تجربه کاربری): تجربه کاربری به بهبود کلی تجربه و رضایت کاربر از محصول، سرویس یا برنامه متمرکز است. این شامل تحقیقات بازار، شناسایی نیازهای کاربران و طراحی جریان کاربری میشود.
- UI (رابط کاربری): رابط کاربری مسئول طراحی ظاهر و احساس محصول است، از جمله عناصر گرافیکی مانند رنگها، تایپوگرافی، دکمهها و طراحی صفحات در حیطه وظایف UI دیزاینر است.
2. از نظر تمرکز اصلی، تفاوت UI و UX چیست؟
- UX: تمرکز اصلی UX بر تجربه کلی کاربر از ابتدا تا انتها است. هدف آن بهبود عملکرد کلی محصول و ایجاد تجربه موثر و رضایتبخش برای کاربران است.
- UI: تمرکز اصلی UI بر ظاهر و احساس محصول است. این به ایجاد یک رابط کاربری جذاب و آسان برای تعامل با محصول میپردازد.
3. از نظر فاز طراحی، تفاوت UI و UX چیست؟
- UX: طراحی تجربه کاربری از مراحل ابتدایی تا انتهای توسعه محصول درگیر است. این شامل تحقیقات کاربری، نقشهبرداری جریان کاربری، طراحی پروتوتایپها و تستهای کاربری میشود.
- UI: طراحی رابط کاربری عمدتاً در مراحل پایانی توسعه محصول انجام میشود. طراحان UI عناصر گرافیکی و تصاویر را طراحی کرده و رابط کاربری نهایی محصول را ایجاد میکنند.

4. از نظر هدف، تفاوت UI و UX چیست؟
- UX: هدف UX بهبود کلی تجربه کاربری است. این شامل ایجاد رابطی ساده، کارآمد و مفهومی برای کاربران، بهبود جریان کاربری، و رفع نیازهای کاربران است.
- UI: هدف UI ایجاد یک ظاهر جذاب و آراسته برای محصول است. این شامل طراحی عناصر گرافیکی، انتقالها، و ظاهر کلی محصول میشود.
5. از نظر محدوده کاری، تفاوت UI و UX چیست؟
- UX: محدوده کاری UX گستردهتر است و میتواند به تقریباً هر نوع محصول یا خدماتی ارتباط داشته باشد.
- UI: UI به طور عمده برای محصولات دیجیتال مثل وبسایتها و برنامهها مورد استفاده قرار میگیرد.
* در کل، UX و UI دو جنبه مهم در فرآیند طراحی محصولات دیجیتال هستند و هر دو به تعامل با کاربران اهمیت میدهند. UX به بهبود عملکرد کلی و تجربه کاربری مرتبط با محصول میپردازد، در حالی که UI به طراحی ظاهر و احساس محصول توجه دارد.
UX Designer چه کسی است و چه وظایفی دارد؟
وظایف یک طراح تجربه کاربری (UX Designer) بسیار گسترده و متنوع هستند. آنها نقش مهمی در بهبود تجربه کاربری (UX) محصولات و وبسایتها دارند. در زیر به برخی از وظایف مهم یک طراح تجربه کاربری میپردازیم:
1. مدیریت و بررسی رفتار کاربر
طراحان تجربه کاربری باید تحلیل کنند چگونه کاربران با محصول یا وبسایت تعامل میکنند. این شامل مشاهده رفتار کاربران، مطالعه دادههای آماری، و انجام تستهای کاربری میشود.
2. بررسی و انتخاب محتوا و متنها
انتخاب محتوا و متنهای مناسب و جذاب برای محصول جزء وظایف طراح تجربه کاربری است. این متنها باید به کاربران اطلاعات کافی را انتقال دهند و تجربه مثبتی را ایجاد کنند. س
3. تمرکز روی اطلاعات کاربر
یکی از اصول مهم UX ، ارائه دادن اطلاعات به کاربران در یک شیوه مفهومی و آسان است. طراح تجربه کاربری باید به دقت بررسی کند که کدام اطلاعات به چه صورتی نمایش داده میشوند.
4. بررسی بخش مارکتینگ
درک مطلوب از استراتژی بازاریابی و نیازهای کاربران نقش مهمی در طراحی تجربه کاربری دارد. طراحان UX باید با تیمهای مارکتینگ همکاری کرده و اطلاعات مربوط به بازار و مشتریان را در نظر بگیرند.
5. آنالیز و تحلیل داده
طراح تجربه کاربری باید از ابزارها و تکنیکهای آنالیز داده مسلط باشد تا از نقاط قوت و ضعف تجربه کاربری فعلی محصول آگاهی پیدا کند و بهبودهای مورد نیاز را شناسایی کند.
طراح تجربه کاربری یا همان UX Designer تقریباً با همه اعضای تیم و مراحل مختلف پروژه تعامل دارد و مسئول بهبود تجربه کاربری به عنوان یک کلیت را بر عهده دارد. این وظایف متنوع و تخصصی نیاز به دقت، تجربه، و ابزارهای مناسب دارند تا به تحقق هدف نهایی ایجاد تجربه کاربری موفق برای محصول (سایت) برسند.

UI Designer چه کسی است و چه وظایفی دارد؟
طراح رابط کاربری (UI Designer) وظیفهی طراحی و پیادهسازی رابط کاربری را بر اساس نیازها و اهدافی که توسط تیم UX به او منتقل شده، را بر عهده دارد. وظایف یک طراح رابط کاربری (UI Designer) در دو سطح مهم قرار دارد:
1. طراحی رابط کاربری
طراح رابط کاربری به عنوان اولین مرحله در تولید یک محصول دیجیتال نقش دارد. او مسئول ایجاد طراحیهای گرافیکی است که به کاربران اجازه میدهند با محصول تعامل کنند. این طراحیها شامل عناصری مانند دکمهها، منوها، فرمها، آیکونها، و سایر عناصر رابط کاربری میشوند.
2. کدنویسی رابط کاربری (اجرای نهایی)
پس از ایجاد طراحیهای گرافیکی، آنها باید به کدهای قابل اجرا تبدیل شوند. این مرحله توسط برنامهنویسان Front-end انجام میشود. آنها از زبانهای برنامهنویسی مانند HTML، CSS و JavaScript برای تبدیل طراحیهای UI به رابط کاربری تعاملی استفاده میکنند.
در اکثر پروژهها و شرکتها، این دو بخش به صورت مجزا از هم انجام میشوند. به عبارت دیگر، یک طراح گرافیکی ابتدا طرح گرافیکی را ایجاد میکند و سپس این طرح به توسعهدهندگان Front-end تحویل داده میشود تا طراحی را به کدها تبدیل کنند. این فرآیند به کمک نیازها و ایدههای ارائه شده توسط طراح تجربه کاربری (UX Designer) انجام میشود. طراح رابط کاربری تمرکز اصلی خود را بر روی ظاهر و احساس رابط کاربری دارد تا کاربران بتوانند به راحتی و با لذت با محصول تعامل کنند. او تغییرات اساسی در طراحی انجام نمیدهد و تمرکز اصلیاش بر روی جزئیات گرافیکی و ظاهر نهایی محصول است.

چطور میتوان سایتی مطابق با اصول UI و UX ایجاد کرد؟
برای ایجاد یک سایت مطابق با اصول UI و UX کافی است تا مراحل زیر را دنبال کنید:
تحقیق و تجزیه و تحلیل
طراحی سایت بر اساس این دو مفهوم با مطالعه و تحقیق در مورد نیازها و خواستههای مخاطبان هدف (کاربران) شروع میشود. بعد از اینکه به نیازهای مخاطبان خود پی بردید نوبت به تجزیه و تحلیل رقبا و سایتهای ارائه دهنده خدمات و محصولات مشابه شما میرسد.
طراحی تجربه کاربری (UX Design)
در این مرحله نیاز به ایجاد نقشههای مفهومی و جریانهای کاری برای سایت، ایجاد وایرفریمها و موکاپهای اولیه برای تجربه کاربری و توسعه یک پایگاه داده کاربری جامع برای نگهداری اطلاعات کاربران دارید.
طراحی رابط کاربری (UI Design)
در این مرحله از طراحی وبسایت نیاز به انتخاب پالت رنگی و تایپوگرافی مناسب، طراحی عناصر گرافیکی مانند دکمهها، آیکونها، منوها و فرمها و ایجاد طرحهای گرافیکی مختلف برای صفحات مختلف سایت دارید.
پیادهسازی و توسعه
اکنون که طراحیهای مورد نظر انجام شد، نوبت به پیادهسازی و توسعه وبسایت است. در این مرحله اقداماتی مانند ایجاد کد HTML، CSS و JavaScript بر اساس طراحیهای UI و نقشههای UX، افزودن امکانات تعاملی و ویژگیهای خاص به سایت و اجرای تستهای کاربری برای اطمینان از عملکرد صحیح سایت صورت میگیرد.
آزمون و بهینهسازی
تا اینجا شما توانستهاید تا وبسایت خود را توسعه دهید، اکنون نوبت به انجام آزمون و بهینهسازی وبسایت شما است. در این مرحله شما باید کارهایی نظیر انجام تستهای کاربری با واقعیت مجازی یا کاربران واقعی، جمعآوری بازخورد کاربران و اعمال تغییرات به منظور بهبود تجربه آنها و بهینهسازی کدها و تصاویر برای سرعت بیشتر بارگذاری سایت را انجام دهید.
پشتیبانی و نگهداری
هر وبسایت نیاز به پشتیبانی و نگهداری دارد و شما نیز باید این کار را انجام دهید تا میزان رضایت کاربرهای خود را افزایش دهید. به منظور پشتیبانی و نگهداری از وبسایت اقداماتی مانند مانیتورینگ و پشتیبانی مداوم از سایت، ارتقاء بهروزرسانیها و افزودن محتوای تازه به سایت و رفع مشکلات فنی و امنیتی به موقع واجب است.
مقاله پیشنهادی: 20 تا از بهترین سایت های وردپرسی ایران و جهان

سخن پایانی
در این مقاله بهطور کامل در خصوص اینکه تفاوت UI و UX چیست؟ بهطور کامل صحبت کردیم و شما را با مفاهیم مختلفی مانند UI UX design، Ui Ux چیست؟، طراحی UI Ux، UI UX مخفف چیست و .. اشاره کردیم. به یاد داشته باشید که ایجاد یک سایت موفق و مطابق با اصول UI و UX نیازمند تلاش، تحقیق، و پیگیری مداوم است. تمرکز بر تجربه کاربری به عنوان یک اولویت اساسی، به شما کمک میکند تا بازار رقابتی را در برگیرید و مشتریان را جلب و حفظ کنید.
با در نظر گرفتن نیازها و ترجیحات کاربران، ایجاد رابطهای کاربری جذاب و کارا، و پیگیری مستمر برای بهبود، میتوانید تجربه کاربری منحصر به فردی ایجاد کنید که به مشتریان شما به یاد میماند. سپس با مدیریت موثر، پشتیبانی، و بهروزرسانی مداوم، میتوانید سایت خود را به عنوان یک منبع موثر برای تبلیغ، فروش، و ارتقاء کسب و کارتان بهرهبرداری کنید.
در این مقاله ما تمام تلاش خود را به کار گرفتیم تا شما را با مفاهیم UI و UX آشنا کنیم و به شما بگوییم که تفاوت UI و UX چیست؟ اگر سوال ذهن شما را درگیر کرده است و یا نیاز به آموزش UI و UX رایگان دارید، در قسمت دیدگاهها با ما به اشتراک بگذارید تا کارشناسان ما به شما راهنماییهای لازم جهت دریافت آموزش UI و UX رایگان را انجام دهند.